配置个人博客时,主要看的攻略是个人博客第1篇——注册GitHub - 知乎 (zhihu.com)的第1至第8篇,但是自己在尝试的时候出现了各种各样的bug,而且该作者在部分地方出现了小差错,导致本新手花费了许多时间debug。为避免浪费时间,因此将其记录下来。
nodejs通过npm下载的所有包都已经设置为以下的目录:D:\nodejs\node_global\node_modules
可以通过以下代码更改:
1 | $ npm config set prefix "D:\Program Files\nodejs\node_global" |
如果出现下载的包没有出现在目录,应该是出现在了以下地址中:
“C:\Users\Users{账户}\AppData\Roaming\npm\node_modules”
应当重新输入代码。

是缓存问题导致的,需要删除C:\Users\Users{账户}\目录下的 .npmrc 文件。
因此要把/hexo/bin的路径加入到环境变量中。
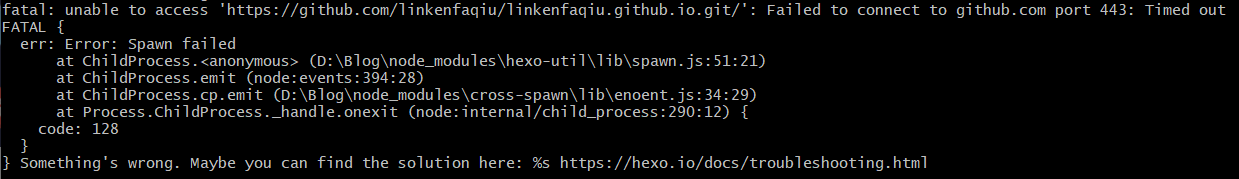
2021.7.23晚-7.24晚花了好长时间的linkenfaqiu.github.io打开404问题。报的错误是该网页不存在/文件没有找到。
原来是_config.yml的deploy根本没有配置的问题!!!但是我怎么记得我好像做过了···说明还是不能学到一半就停下来玩儿···
在制作自己的blog最后一章的16这里,可能是输入/themes/next/layout/_macro/post.swig时出现了空格不匹配的错误,导致一直报错。浪费了好长时间debug。感觉还是不用txt直接打开配置文件会比较好,因为txt无法找到关闭之前的保存,而且很难找到空格等标点的错误,建议还是用vscode打开,然后每做一步就hexo g然后hexo s看一下效果,先不deploy到远程github上,这样万一出错的话方便找回错误之前的版本。
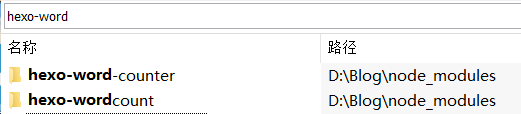
1 | $ npm install hexo-wordcount --save |
应该为:
1 | $ npm install hexo-word-count --save |
按照他的那个代码,也是能运行的,而且你会发现确实有这个包。

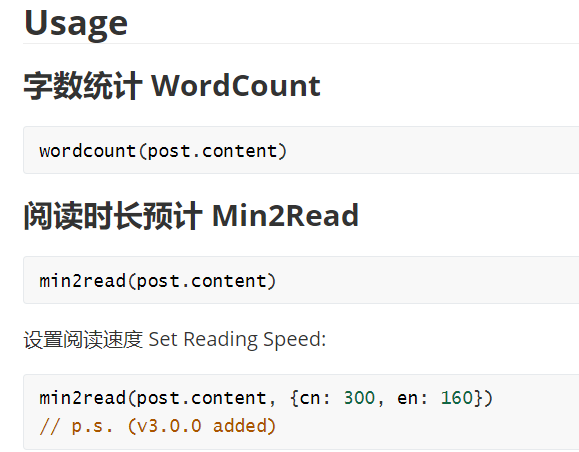
打开hexo-wordcount的README.md后可以看到两者的用法是不一样的。

按照作者的代码应该是hexo-word-counter这个包才对。所以说写博客的时候要注意细节呀,不然会有很多人提问说为什么报错,浪费大家的时间。
hexo-word-counter的用法详见next-theme/hexo-word-counter: ⏰ Symbols count and time to read of articles for Hexo. (github.com)
作者给出的效果中,字数是看空白,阅读时长是NaN,这是因为没有设置
1 | symbols_count_time: |

解决办法:
解决方法〇:
检查根目录下的_config.yml中的deploy,看看repository是否对应你的仓库地址,一般来说是没啥问题的。但是有时候也可能是你仓库所在的网站把域名的命名方式给改了,比如coding之前就改过。如果没问题就跳转下一步。
解决方法一:
ping一下github.com,看一下是不是网络的问题。具体方法为:cmd -> ping github.com,之后会进行四次请求,如果全都超时,说明无法连接到github.com,可以打开www.ipaddress.com来查看ip地址,分别需要查询github.com、github.global.ssl.fastly.net、codeload.Github.com、和${你的仓库名}的ip地址,并找到“C:\Windows\System32\drivers\etc”目录下的hosts文件(建议复制到桌面上,修改完后再覆盖原文件),按照:”ip地址 域名“ 的方式保存在文件末尾,注意其中的空格。
解决方法二:
删除根目录下的.deploy_git文件后hexo clean,再重新执行hexo g和hexo d。
解决方法三:
可以考虑 网上学科,感觉一般来说都是网络的问题,有时候校园网卡顿之类的都容易出现这个问题,也可以换成热点试试。
教程中没有提到如何在博客中添加图片,可以选择本地以相对路径上传图片的方式或者用七牛云等网站作为图床的方式。
图床上传图片
首先,在七牛云创建一个账号,这我就不多介绍了···
创建好后去首页,在“资源管理”处点击新建存储空间。空间记得要设置为公开,私有的空间分享图片url的话比较麻烦···

之后在“空间管理”处点击新建空间,创建自己的存储空间,用来存储博客的图片。

进入“文件管理”中,把自己要放在博客上的图片上传后,之后复制外链。

拿到图片的url后,就可以在博客的.md文件里用以下代码即可将七牛云上的图片传到本地的.md和博客中。
1 |  |

2021-08-21更新……七牛云的图床突然没用了,还是自己上传图片吧!

